Cara membuat Author Box Keren
Halo sobat HMD,kembali lagi,,,
kali ini saya akan membagikan tutorial tentang Cara membuat Author Box Keren Ala AHSmaka dari itu bila anda,,khususnya sobat HMD punya request tentang posting langsung aja koment dibawah,,
kan enak sobat,bisa dikabulkan untuk membangun kita semua xD
penasaran kan seperti apa??
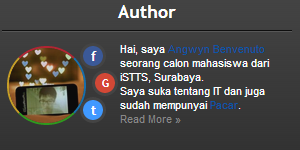
yuk,, kita lihat dulu screenshotnya,,,

nah,, udah tau kan???
yuk langsung aja kita mulai tutorialnya..,,
Tutorial Membuat AuthorBox Keren
- pertama,pastilah login ke blogger
- setelah itu, langsung ke template
- lalu,tambahkan kode di bawah ini di atasnya ]]></b:skin>
/* AHS-Admin */
.AHSadmin {width:auto; height:83px;padding:5px}
.AHSadmin-gambar {float:left;width:75px;height:75px;margin:4px 1px 0px 0px;border-radius:90em;opacity:0.8;border-top:2px solid #cf2031;border-right:2px solid #0f7dc8;border-bottom:2px solid #2eb31a;border-left:2px solid #eab823;}
.AHSdeskripsi{width:auto; padding:1%;font-family:arial,sans-serif; margin:-85px 0 0 110px; font-size:11px; color:#fff;}
.AHSfb, .AHSgp, .AHStw {color:#fff!important; display:block;font-weight: bold; line-height: 14px; height: 14px; width: 14px; border: 3px solid #444;text-align: center;padding:3px;border-radius:15px;font-size: 13px;text-decoration:none!important;margin: 1px;position:relative;margin-right:0px}
.AHSfb {background: #3B5998;margin-left:73px}
.AHSfb:hover {border-color: #4F77CC; box-shadow: 0 0 3px #4F77CC;}
.AHSgp {background: #D34836;font-size:11px;margin-left:85px}
.AHSgp:hover {border-color: #EB503C; box-shadow: 0 0 3px #EB503C;}
.AHStw {background: #4099FF;margin-left:73px}
.AHStw:hover {border-color: #36D0FF; box-shadow: 0 0 3px #36D0FF;}
- nah, setelah itu menuju ke tata letak
- lalu, add gadget > HTML/Javascript
- tambahkan kode di bawah ini di kotak yang besar itu :v
<!-- AHS Admin By http://ah-shared.blogspot.com start -->
<div class='AHSadmin'>
<img alt='Angwyn Benvenuto' src='http://img838.imageshack.us/img838/3019/12280401734656104824470.jpg' title="Angwyn Benvenuto" class='AHSadmin-gambar' />
<a class='AHSfb' href='http://www.facebook.com/angwyn.tandiono' rel='nofollow' target="_blank">f</a>
<a class='AHSgp' href='https://plus.google.com/103081568492946923247' rel='nofollow' target="_blank">G</a>
<a class='AHStw' href='http://twitter.com/angwyn__' rel='nofollow' target="_blank">t</a>
<div class='AHSdeskripsi'>
Hai, saya <a href=https://plus.google.com/103081568492946923247 title="Angwyn Benvenuto" rel='nofollow' target="_blank">Angwyn Benvenuto</a><br/>
seorang calon mahasiswa dari iSTTS, Surabaya.<br/>
Saya suka tentang IT dan juga sudah mempunyai <a href="https://www.facebook.com/HannyZz" title="Pacar Angwyn" rel='nofollow' target="_blank">Pacar</a>.
<br/><a style="color:#888;" href="http://ah-shared.blogspot.com/p/about.html" target="_blank"> Read More »</a>
</div></div>
<!-- Ends -->
Nah,sekarang anda sudah selesai,tetapi itu belum anda setting,,,
Untuk Setting
- Perhatikan tulisan yang saya warna itu
- Ganti tulisan warna merah itu dengan kepunyaan anda sendiri
- Untuk Foto,bebas ukuran berapapun,karena udah di atur secara otomatis di cssnya xD,,Untuk yang warna biru juga sama,ganti itu dengan kepunyaan anda sendiri
- Nah ini yang agak susah,untuk yang warna orange,juga anda ganti itu,tetapi anda harus menyesuaikan dengan width/lebar footer anda,,
- Sumber awal

0 komentar: